Wer im Bereich Web Frontend arbeitet wird sehr bald mit einer großen Auswahl an Frameworks konfrontiert werden, die einem die Arbeit deutlich erleichtern können.
Sucht man mit Suchmaschinen nach entprechenden JavaScript Frameworks, werden gerade Einsteiger mit einer Flut an Möglichkeiten herausgefordert. Dienste wie Slant können einem helfen, den Überblick zu bewahren und die populärsten Lösungen herauszufiltern.
Überblick

In diesem Beitrag wollen wir drei verbreitete und etablierte JavaScript Frontend Frameworks genauer unter die Lupe nehmen:
Es gibt natürlich weitere Möglichkeiten wie (z.B. Ember oder Aurelia), die jeweils eigene Schwerpunkte setzen. Neue Entwicklungen wie Svelte, das den Framework-Ansatz bewusst außen vor lässt und mit schnellen Ladezeiten überzeugt (siehe hier), werden möglicherweise in Zukunft weiter an Bedeutung gewinnen. Und auch der klassische Weg über Vanilla JavaScript ist möglich, auch wenn man hier Gefahr läuft, das Rad mehrfach neu zu erfinden. Wir möchten uns hier auf drei klassische und bewährte Frameworks konzentrieren.
Zunächst betrachten wir die drei Frameworks im Detail. Es folgt ein Vergleich der Communities, welche die Produkte unterstützen. Abschließend werden im Fazit konkrete Auswahlempfehlungen abgegeben.
1. Angular
Das von Google gepflegte Framwork Angular kann als alter Hase in der Webentwicklung angesehen werden. Die erste Version stammt aus dem Jahr 2010, mittlerweile steht Version 9 vor der Tür (Stand: Januar 2020), siehe hier. Entsprechend ausgereift ist das Framework. Von Haus aus gibt es kaum eine Problemstellung, die mit Angular nicht gelöst und als Web-Applikation umgesetzt werden kann.
Das Coding erfolgt in der Programmiersprache TypeScript. Diese kann man sich vorstellen als JavaScript, erweitert um objektorientierte Programmierelemente. Insbesondere statische Typisierung (also Typzuweisung zu Variablen) kann gerade bei größeren Projekten helfen, Fehler zu vermeiden gewisse Strukturen einzuhalten.
Die offizielle Dokumentation von Angular bietet eine über Jahre gereifte und entsprechend umfassende Anleitung zu allen relevanten Themen. Für den Einstieg empfiehlt sich das Tutorial-Projekt Tour of Heroes. Damit lassen sich die grundlegenden Konzepte wie Components, Directives und Dependency Injection schnell erlernen:
- Components sind logische Kapselungen gewünschter Funktionalitäten, die sich an gewünschten Stellen wiederverwenden lassen.
- Directives erleichtern das Coden von JavaScript, indem Grundfunktionen wie if-Abzweigungen oder for-Loops mit wenigen Schritten ohne viel Code eingefügt werden können.
- Dependency Injection stellt einen sog. DI-Container zur Verfügung. Häufig verwendete Services (z. B. Datenbankabfragen) lassen sich hierüber kapseln und bei Bedarf in gewünschten Komponenten aufrufen.
Angular hat mitunter den Ruf überladen und zu kompliziert zu sein (hier oder hier). Gerade an der Dokumentation merkt man, dass das Framework über die Jahre angewachsen ist und viele Punkte nicht immer allzu intuitiv erfassbar sind. Man kann den Eindruck erhalten, dass immer wieder neue Funktionalität hinzugefügt wurde und dabei Ordnung und einfache Struktur mitunter auf der Strecke bleiben mussten.
Die Kehrseite der Medaille ist ein Funktionsumfang, der bei Frontend Frameworks seinesgleichen sucht. Auch ohne externe Ressourcen sind die von Haus aus angebotenen Möglichkeiten so umfassend, dass man oft nicht auf Community-Addons o.ä. zurückgreifen muss. Beispielsweise lässt sich eine App in wenigen Handgriffen zu einer PWA (Progressive Web App) erweitern, siehe hier. Da das meiste von Google selbst gepflegt wird, kann man sich in der Regel auf die Kompatibilität und Updatesicherheit verlassen.
Der Memorybedarf von Angular ist mitunter größer als in vergleichbaren Frameworks (siehe hier). Eine gewisse Behäbigkeit und hohe Memoryauslastung können sich einschleichen, so dass der Entwickler hier gefordert ist, Optimierungsmöglichkeiten konsequent auszunutzen. Programmiert man hier mit Sorgfalt und berücksichtigt die vorhandenen Möglichkeiten, ist das Tempo der generierten App vergleichbar mit den Konkurrenten.
Eines lässt sich mit Angular jedoch nicht so einfach umsetzen: das schnelle und schlanke dynamisieren einer vorhandenen Webseite. Angular ist in erster Linie gedacht für Projekte from scratch. Vorhandene Webprojekte nachträglich dynamisch anreichern, sollte man React oder Vue.js überlassen (Einschränkung: natürlich lässt sich Angular nachträglich Einbetten, wirklich bequem ist dies aber nicht, siehe hier).
Erstes Fazit: es gibt kaum eine Frontend-Herausforderung, die mit Angular nicht gelöst werden kann. Gerade Einsteiger der Webentwicklung sollten jedoch Zeit und Durchhaltevermögen für den Einstieg mitbringen, dieser wird einem nicht immer leicht gemacht. Dementsprechend findet Angular gerade in großen und Enterprise-Applikationen Anwendung. Auch die Betreuung durch Teams mit einer Vielzahl an Mitwirkenden lässt sich effizient bewerkstelligen.
2. React
React von Facebook, veröffentlicht im Jahr 2013, geht vom Grundansatz einen anderen Weg als Angular. Ist Angular noch der große Monolith, der möglichst viel Funktionalität (und damit auch Komplexität) in sich vereint, ist React von Haus aus schlank, klein und elementar gehalten. Es wird zunächst nur die Grundfunktionalität angeboten, z.B. Components und Properties (zum Handling von Daten). Auch hier bietet sich das offiziele Tutorial als Einstiegspunkt an.
Es sei angemerkt, dass es sich bei React im eigentlichen Sinn nicht um ein Framework, sondern um eine Library bzw. Bibliothek handelt. Bei React verzichtet man bewusst auf Vorgabe eines festen Workflows um Aufgaben zu lösen und Applikationen zu erstellen. Es genügt daher die Festlegung von React als einer flexibel einbindbaren Library.
React lässt sich auf zwei Arten nutzen. Man kann ein vorhandenes HTML-Projekt mit React anreichern (hier) oder man startet ein komplett neues React-Projekt, bevorzugt über die Kommandozeile bzw. CLI des Systems (hier).
Die Entwickler haben zum Coden die Sprache JSX erfunden. Die Idee ist vergleichbar mit einer dynamischen Erweiterung des klassischen HTML und es lässt sich schnell intuitiv damit arbeiten.
Geht man über die elementare Funktionalität von React hinaus, merkt man schnell einen entscheidenden Unterschied zu Angular. Bei React ist man weit mehr gefordert, auf Erweiterungen zu setzen, die von der Community gepflegt werden. Das führt auch dazu, dass es oft nicht den einen Weg zum Ziel gibt. Man ist herausgefordert, seinen eigenen Weg und seine bevorzugten Tools zu finden. Allein für das Routing lassen sich schnell viele verschiedene Tools finden, zwischen denen man dann wählen muss (hier, hier und hier). Konkurrenz belebt das Geschäft, aber der Coder steht vor der Aufgabe, den Überblick zu bewahren.
Die Abhängigkeit von der Community merkt man auch in den Bereichen Qualität, langfristiger Wartung, Kompatibilität und Update-Sicherheit der verwendeten Tools. Es sollte jedoch angemerkt werden, dass die Community von React immens groß und stetig wachsend ist. Meistens muss man selbst keine Fragen formulieren, über Google oder StackOverflow gibt es eigentlich immer jemanden, der die Frage bereits gestellt und eine passende Antwort erhalten hat.
Eine effiziente Alternative zum eigenen Zusammenstellen von Tools bilden React Toolchains. Hier bekommt man aufeinander abgestimmte Tools programmierfertig serviert. Derzeit populär sind u.a. Next.js und Gatsby. Ersteres ist geeignet für die meisten Frontend-Aufgaben und bereits ausgestattet mit sinnvollen Funktionen wie Server-side-Rendering (SSR). Hier werden die ausgegebenen Seiten nicht bei jedem Aufruf neu kompiliert. Stattdessen übernimmt der Server diese Aufgabe und liefert anschließend statische Elemente aus (bei Angular übernimmt diesen Part übrigens Angular Universal). Gatsby fokussiert diesen Ansatz noch konsequenter, was in herausragenden Ladezeiten bei den ausgegebenen Seiten resultiert.
Zwischenfazit Angular vs. React: an Funktionsumfang nehmen sich beide Wettbewerber kaum etwas. Beide werden von Großkonzernen betreut und behaupten sich seit vielen Jahren erfolgreich am Markt. Auch die Communities sind entsprechend etabliert, so dass Hilfe nie weit entfernt ist. Unterschiede in Ausführungsgeschwindigkeit und Speicherbelastung sind mittlerweile vernachlässigbar, mit leichten Memory-Vorteilen bei React. Wichtigster Unterschied aus Sicht des Autors ist der monolithische Ansatz von Angular (fast alles aus einer Hand und ein Weg zum Ziel) gegenüber dem Community-zentrierten Weg von React. Eine Auswahl zwischen beiden ist letztlich eine Frage des persönlichen Geschmacks und der eigenen Herangehensweise an Coding-Aufgaben.
Wenn zwei Giganten jahrelang einen Markt dominieren, ist es kaum vermeidbar, dass sich bestimmte Marotten und Umständlichkeiten einschleichen, für welche Programmierer bei der täglichen Arbeit gerne betriebsblind werden. Evan You, ehemaliger Entwickler im Angular-Team, sah dies als Herausforderung an, unseren jüngsten Teilnehmer im Feld zu entwickeln: Vue.js.
3. Vue.js
Die Vision seines neuen Frameworks beschrieb Evan You einmal wie folgt:
I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight.
Dieses Zitat fasst das Grundkonzept von Vue.js schon gut zusammen. Ähnlich zu Angular handelt es sich hier um eine monolithische Lösung, die dem Entwickler alle nötigen Tools für eine umfassende Applikation anbietet. Auf Community-Tools kann zurückgegriffen werden, das ist aber nicht immer nötig (im Gegensatz zu React).
Ähnlich React lässt sich Vue.js direkt in eine vorhandene HTML-Seite oder vom Reißbrett über die Kommandozeile einbinden. Im ersten Ansatz wird die Vue.js-Bibliothek über ein <script>-Tag eingebunden und richtet das Objekt Vue fortan als globale Variable im Projekt ein. Ab einer mittleren Projektgröße ist es jedoch der üblichere und ratsame Weg, Vue.js über NPM (Node Package Manager, eine Art Download-Store für Node-Packages) oder die CLI zu starten.
Wer das Arbeiten mit den Angular-Docs gewohnt ist, wird möglicherweise beim Erforschen der Vue.js Dokumentation eine angenehme Überraschung erleben. Die Artikel wirken im Vergleich zum großen Bruder weitaus aufgeräumter und praxisnaher. Es ist beispielsweise geradezu eine Wohltat mit dem offiziell unterstützten Vue.js-Router zu arbeiten. Man achte einmal darauf, wie kompakt und leicht zugänglich dieser im Vergleich zum Angular Router ist. Diese Zugänglichkeit und intuitive Handhabung dürften Maßgeblich zu den gestiegenen Marktanteilen des Frameworks in den letzten Jahren beigetragen haben.
Ähnlich zu React existieren auch für Vue.js Best Practice Toolchains, in denen beliebte Tools zu einem Workflow zusammengefasst werden. Exemplarisch sei hier das beliebte Nuxt.js erwähnt.
Zusammenfassend kann man sagen, dass sich mit Vue.js eine praxisnahe Alternative zu den großen Konkurrenten herausgebildet hat, die gerade für kleine bis mittelgroße Projekte einen Blick Wert ist. So mancher Overhead, der mitunter bei Angular mitgetragen werden muss, kann mit Vue.js elegant und leichtgewichtig umgangen werden. Für sehr große bis Enterprise-Applikationen kann das Framework durchaus an seine Grenzen stoßen, gerade auch was Community-Erweiterungen und Frage-/Antwort-Boards betrifft. Hier haben die alten Hasen die Nase vorn.
4. Verbreitung & Community
Schauen wir auf die Community, kommen wir zu differenzierten Ergebnissen.
An StackOverflow-Postings zeigt sich die Marktmacht der großen Frameworks Angular und React im Vergleich zum kleineren Nachzügler Vue.js (Stand: Januar 2020, verwandte Begriffe wie react-router nicht mit einberechnet):
Angular und React nehmen sich hier nicht viel, Vue.js fällt hier deutlich ab. Dies kann mit einer kleineren Community zusammenhängen. Nicht außer Acht lassen sollte man aber die Sichtweise, dass es zu Vue.js möglicherweise weniger Bedarf an Fragen gibt, da schon bei der Entwicklung und der Dokumentation auf Verständlichkeit und Praxisnähe geachtet wurde.
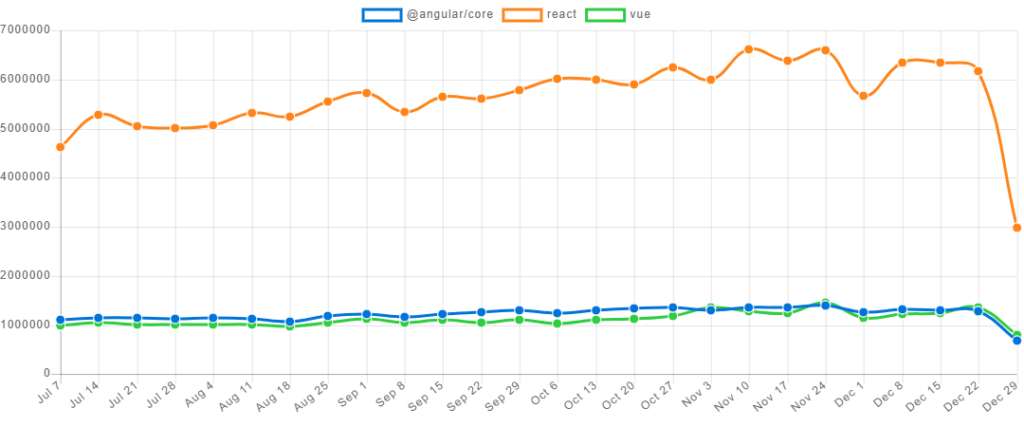
Schauen wir als nächstes auf die NPM Downloadzahlen von Juli bis Dezember 2019:

Ignoriert man den üblichen Ferienknick zum Jahresende ist hier React unangefochtener König. Die beiden Mitstreiter Angular und Vue.js kommen jeweils gerade auf ca. ein Fünftel der Zahlen von React.
Für viele Developer scheint React also erstes Mittel zur Lösung ihrer Herausforderungen zu sein. Auch die leichte Erlernbarkeit der Basics dürfte zu diesem positiven Bild beitragen. Angular und Vue.js haben eine sehr stabile Basis an treuen Entwicklern, welche ihre monolithischen Frameworks im Detail kennen und daher möglicherweise keine Notwendigkeit sehen, auf Alternativen auszuweichen.
Zu guter Letzt vergleichen wir die gesammelten GitHub-Sterne der drei Wettbewerber im Januar 2020:
Vue.js erweist sich hier als Primus, React leicht hinterher und Angular liegt recht weit abgeschlagen. Eine mögliche Erklärung: Angular wird von Google als Großkonzern sehr ausgiebig betreut und benötigt hier relativ wenig Unterstützung durch die Community. Diese ist wiederum bei React Teil des Grundkonzepts. Vue.js hat einen neuen Ansatz geschaffen für Entwickler, die zum einen müde geworden sind vom manchmal behäbig gewordenen Riesen Angular und sich andererseits mit dem Community-zentierten Ansatz von React nie so recht anfreunden konnten.
5. Fazit
Es ist für Frontend-Entwickler zu begrüßen, eine so große Auswahl an ausgereiften und flexiblen Frameworks zur Verfügung zu haben. Es gibt praktisch keine Aufgabenstellung, die mit den passenden Tools, einer hilfsbereiten Community und gewisser Programmiererfahrung lösbar ist.
React ist bei Projekten im Umfang von klein bis Enterprise nahtlos skalierbar. Die Community ist riesig, kaum eine Frage, mit der man im Alltag konfrontiert ist, wurde noch nicht gestellt und gelöst. Man sollte bei der Verwendung von React den Ansatz begrüßen, dass viele Wege und damit viele Tools zum Ziel führen. Vorgefertigte Toolchains ebnen hier den Weg, gerade für Einsteiger, die noch nicht ihren passenden Werkzeugkasten gefunden und zusammengestellt haben.
Wer lieber alles aus einer Hand und eine klare Wegweisung zum Ziel bevorzugt, ist bei Angular und Vue.js gut aufgehoben. Angular braucht eine gewisse Einarbeitungszeit und man sollte auf so manche Frusterlebnisse vorbereitet sein. Einsteiger in die Thematik könnten hiervon durchaus überfordert sein. Eine große und kompetente Community und die enorm tiefgehende Dokumentation lassen den Coder jedoch nicht im Regen stehen. Mittelgroße bis Enterprise-Projekte sind mit Angular auch mit größeren Teams in praktisch jedem gewünschten Detailgrad zu bewerkstelligen.
Wer den Ansatz von Angular prinzipiell gutheißt, jedoch eine leichtere Zugänglichkeit und weniger Overhead wünscht, ist bei Vue.js oft an der richtigen Adresse. Kleine bis mittelgroße Aufgaben lassen sich mit durchdachten Workflows und praxisnaher Dokumentation angehen. Bei großen oder Enterprise-Apps kann das Framework durchaus an seine Grenzen stoßen. Das Ökosystem wie auch die Community sind noch nicht bei einer Größe der zwei Mittbewerber Angular und React angelangt, auch wenn die Tendenz stark steigend ist.
Es ist in den nächsten Jahren im Markt an Frontend-Web-Frameworks also weiter mit viel Bewegung und Dynamik zu rechnen. Uns Entwicklern kann dies nur Recht sein.
Autor: Isaak Tappert / Tappert IT
Angular vs. React vs. Vue.js; Die JavaScript-Frameworks im Vergleich
[…] Artikel erschien zuerst im Blog Tappert IT von Isaak Tappert. angularframeworksjavascriptreactVue.js Unsere […]